Webtalk Onboarding
role / services
UI
UX
Product Design
description
This project was carried out while working with the Webtalk team. We wanted to make the onboarding experience more secure and make sure genuine users join the platform. We also wanted to add new steps to make the newsfeed interested for the user from one day.
year
2021

01.
The challenges
- While looking at our data, we noticed the increasing amount of unused accounts: users joined the platform, filled up the minimal requirement and then the account went inactive.
- Being Webtalk an invite-only platform this was going to touch the genuinely of the community as well as altering the point rewards redistributed to our users via their social activity.
- Another issue detected was the use of BOTs to signup to the platform and again creating fake accounts. We had to protect the identity of the referrer person and avoid possible hacks to the platform starting with the onboarding itself.
- We wanted to add also a first feed customization to the user once they enter Webtalk for the fist time to make sure the first time users land on the platform and they see content that might not be of their interest.
- And lastly, since we started using Facebook API to import Facebook friends list in Webtalk, we thought would be cool to add that step too.
- Last bit was to add non-invited users to a queue in case they start the signup process.
02.
My role
- As lead and solo designer at webtalk, I took part together with CEo and CTO in brainstorming sessions to evaluate solutions, validate ideas from a technical point of view.
- I conducted competitor analysis to see other companies onboarding experiences.
- I helped the team defining the problems and coming up with possible new features while playing on the whiteboard.
- I created userflow to make it visually clear the new path for onboarding including all the variables based on countries, interests, Facebook integration and non-invited cases.
- I worked off our design system to design the screens needed for the onboarding for both desktop and mobile experiences.
03.
Project goals
- Avoid fake accounts being created
- Define strategy on how to stop account when fraudolent activity was detected (2FA with SMS, verified emails)
- New onboarding user-flow
- Include newsfeed customisation
- Include Facebook API connection
- Place non-invited users in a queue instead of leaving them out completely
04.
Discovery and interviews
Competitors Analisys
I looked at what other companies are doing to avoid scam users. I mainly looked at how Facebook and LinkedIn tackle this challenge. Found out that the email verification has become a standard to safely signup and also login into any system.
Backend Issues
Talked with the Backend team to find out that there are scum users trying to signup with different accounts that can be detected from their IP address. We had to consider some sort of messaging to stop user from creating multiple accounts. We also noticed how some fake account creators tend to signup at the same time, so we had to stop the signup process for 24hrs coming in from a specific IP address. Looking at the geography as well, from the data analysed it was clear that in certain countries, fake account creation was a common practice.
Pronouns
Noticed the introduction of pronouns in many platform so decided to include that as well as extra-step in the onboarding.
Defining Areas of Interests
Defined 5 main field of interest of users using Webtalk:
- Entertainment
- Rewards program
- Networking with friends and family
- Meeting new people
- Growing business
Cost of SMS
In order to reduce the cost of sending SMS to verify user mobile numbers, we opted to do so only for users based in the USA and with a US mobile number.
Noticed the introduction of pronouns in many platform so decided to inclued that as well as extra- step in the onboarding.
05.
the solutions
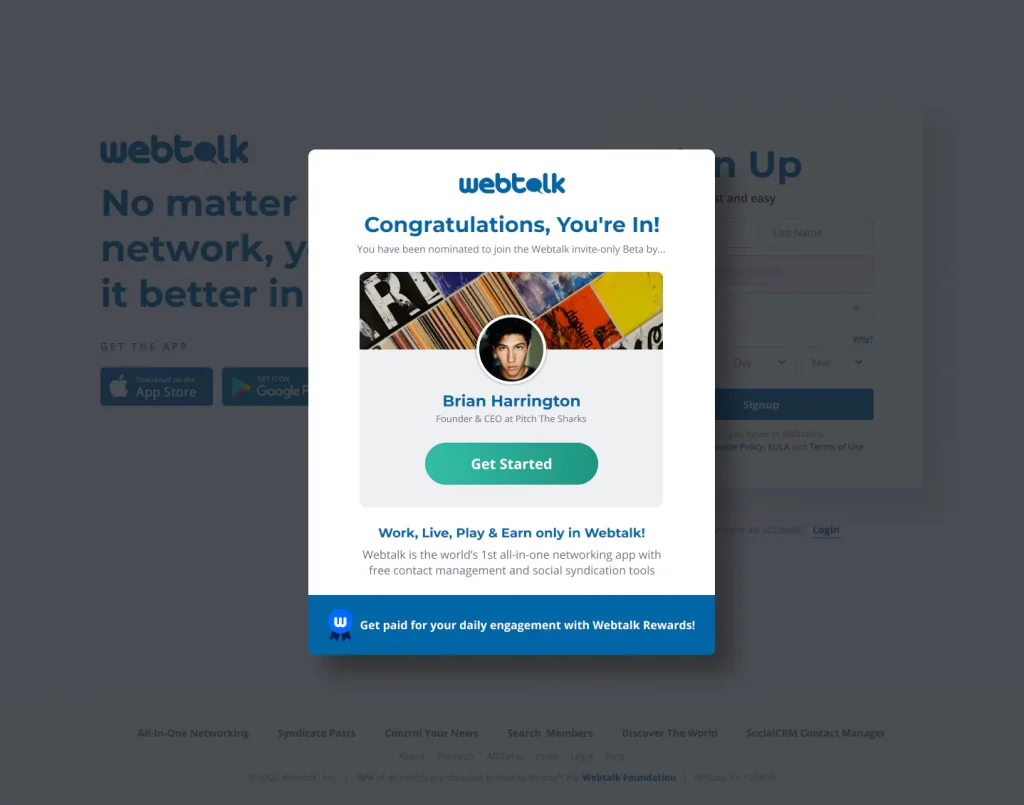
Referrer credentials
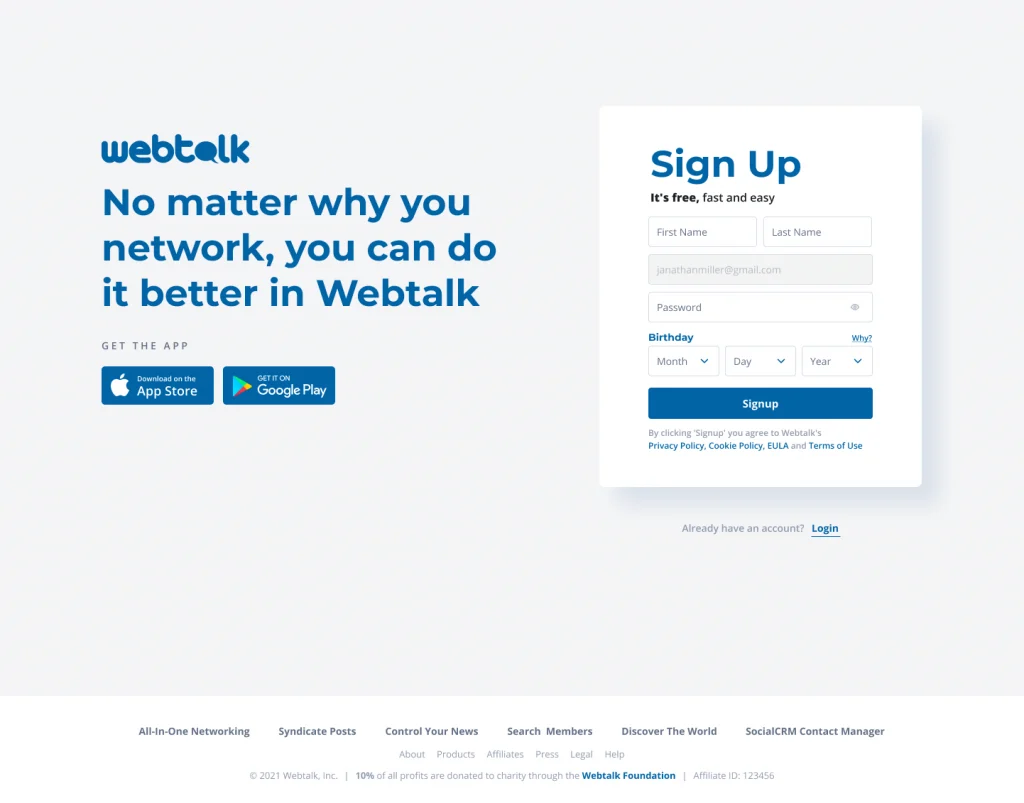
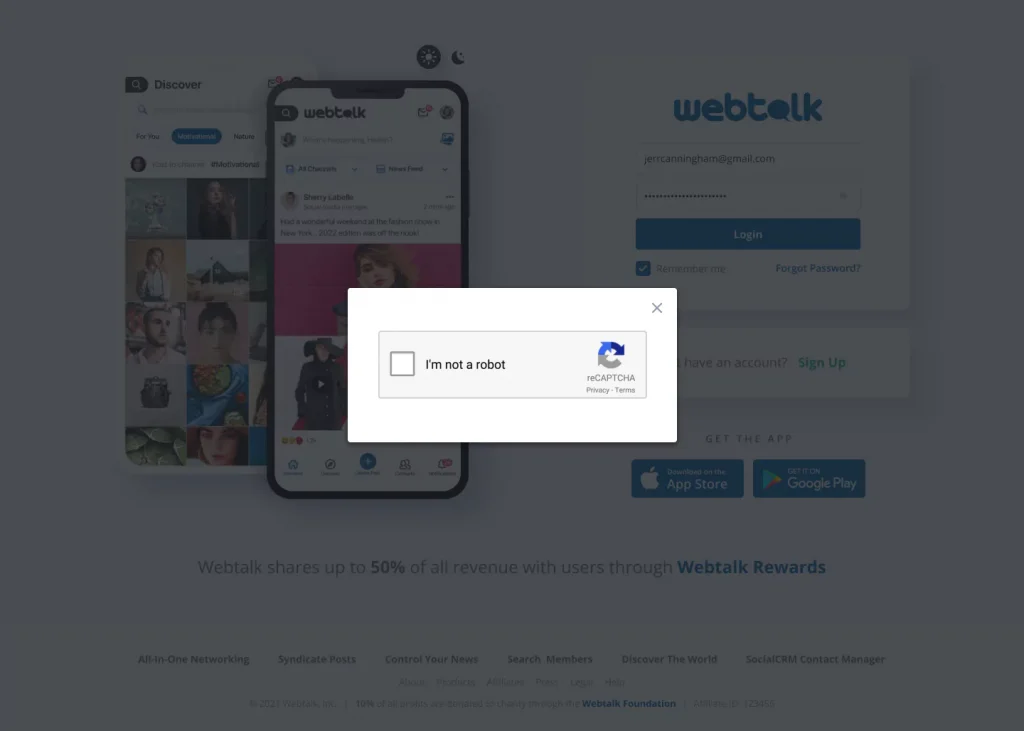
Being a invite-only platform, users receive a link with a referral code that is unique to the referrer. On landing, new users see a popup with the referrer credentials before starting signing up.
Coming from a referral link, the email field is automatically filled put with the referral email used by the referrer.



Extra security step
Introducing the re-captcha always after login attempt.
Suspicious activity
After more than 4 attempts to signup from the same location.



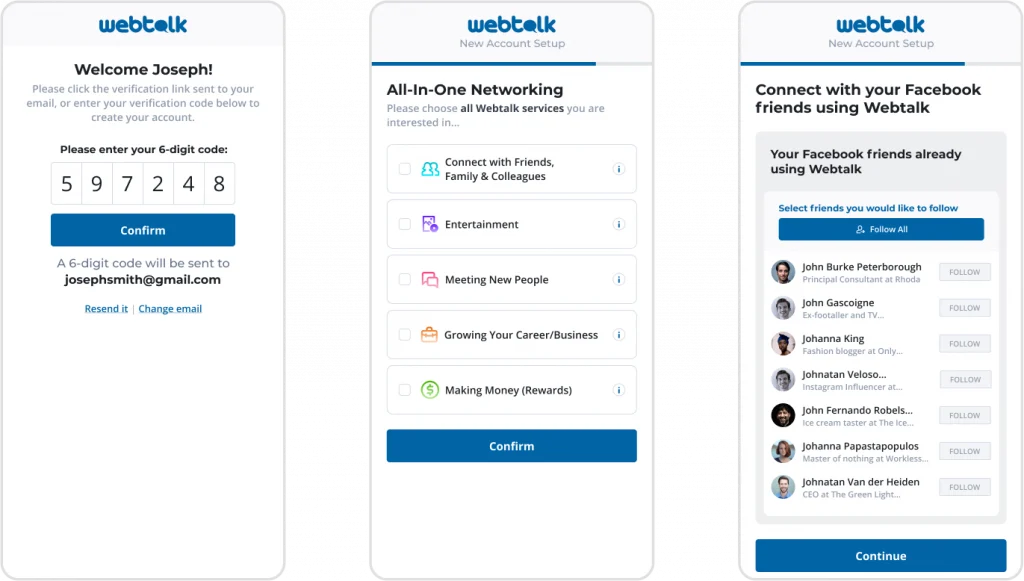
Selecting interests
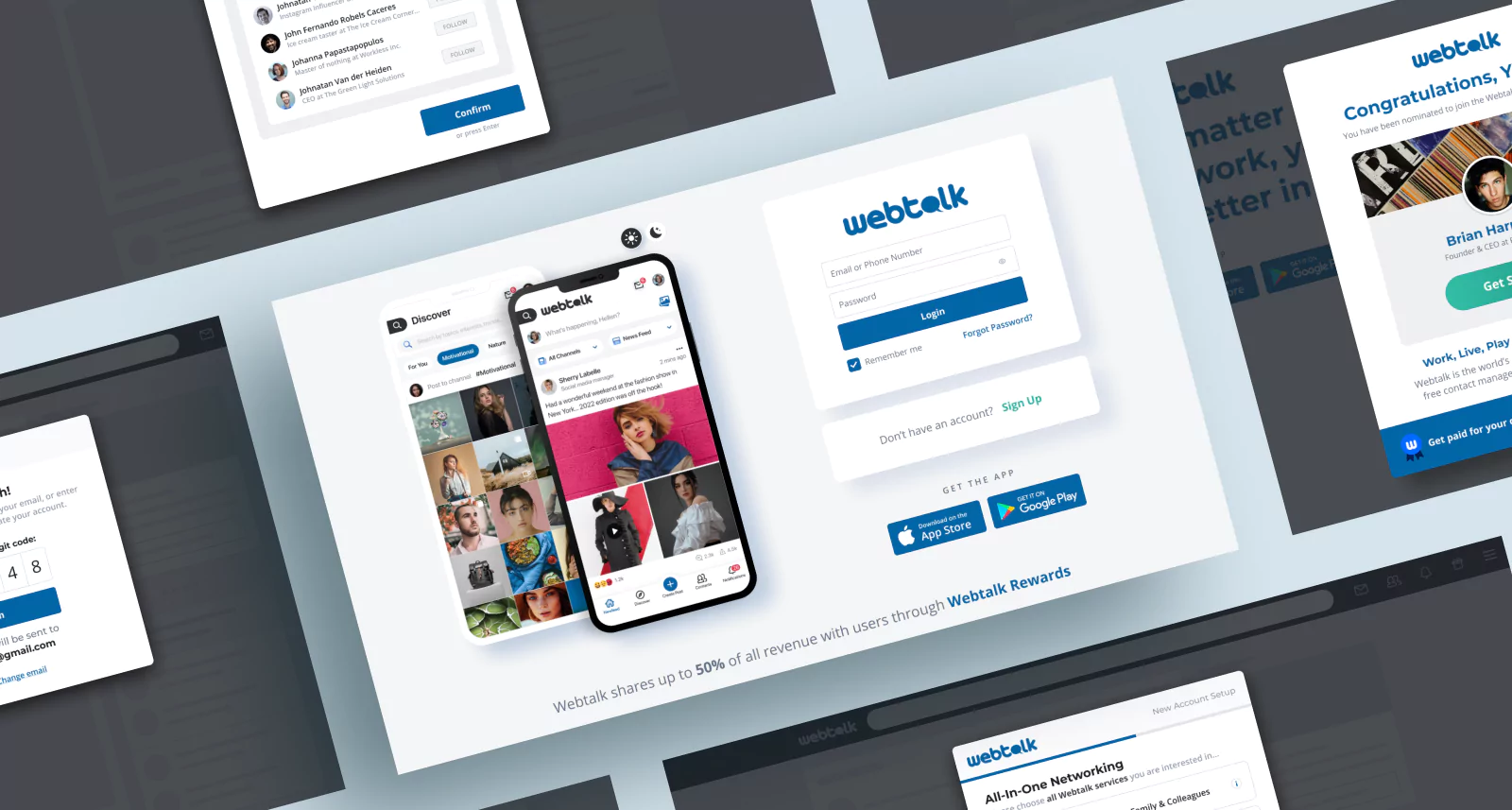
Provided better user experience from the very first scroll on the newsfeed.



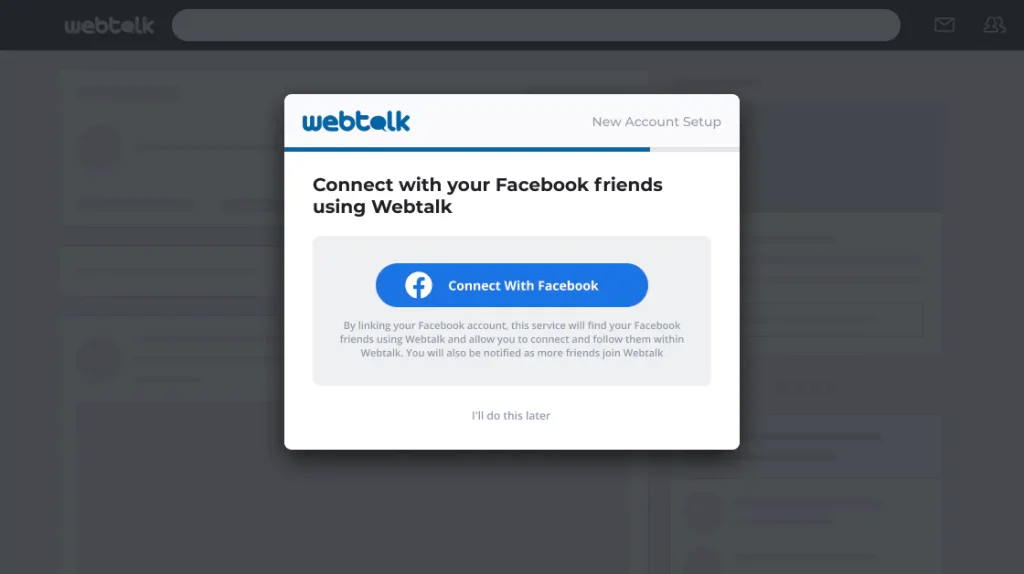
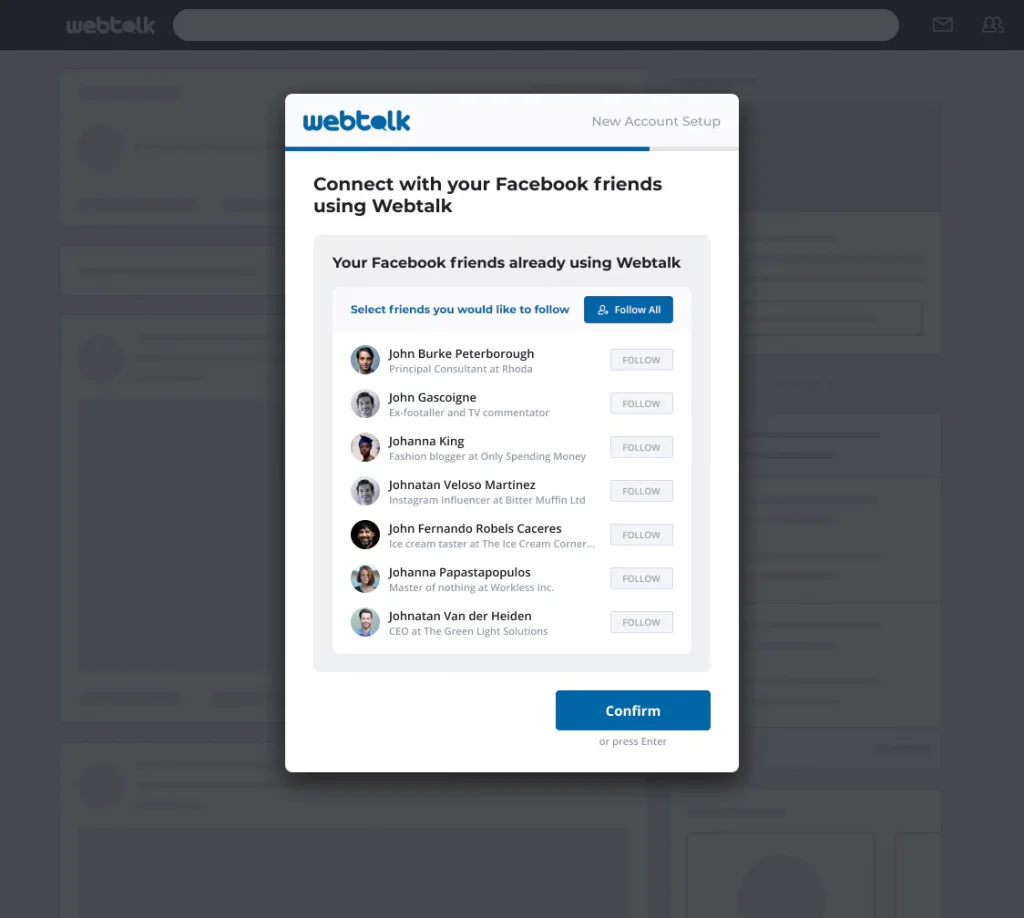
Connecting with Facebook
Provided better base to connect with Facebook users and to have a base to invite new users to join Webtalk.
Once Facebook friends are imported, users will be able to see who among their friends is already part of Webtalk. They will be able to follow them so in this case also the newsfeed will be populated with content from the followed users.
06.
lesson learned and performance
I always thought that an onboarding process should be quick and with the least number of step possible to be taken in order to take the user into the platform. It all depends on the context and on the products. At Webtalk I saw that the best onboarding is about balancing out the essential steps to register a user with the necessary measure to make the platform same. Moreover, we as a social platform we wanted the user to be able to experience Webtalk to the fullest from the very first login and that is why we ended up with the 6 step process for the onboarding.
Perhaps not the fastest process, perhaps too many steps bu overall we noticed a decrease of fake accounts, many IP addresses blocked over the course of many attempts detected and in general happier “genuine” users that could enjoy more points in their accounts.