Webtalk Design System
role / services
UI
Product Design
description
Here I am talking about the build of the design system I created for Webtalk. I will show you the various stages that I wen through to discover what was needed and how this could help the company (and myself) to make the product more consistent and shorten design and development tasks.
year
2022
01.
The challenges
When I join Webtalk, there was not a design system in place and I did not start thinking about the benefits of having one since I was really busy getting to know the company. Tasks after tasks, I soon realised needed to find a solution to speed up my design and put everything into one place. I noticed the previous work was really inconsistent and then when a native app was created via an external agency, then I could really see the problems surfacing.
02.
The audit
I rolled up my sleeves and decided it was time to build a design system. So first thing, I started collecting all the screens into one file and analyse the various common design elements that for some reasons where not consistent.




03.
My role
- Collected the previous screens and conducted deep analysis
- Researched the best Design System from well-known tech companies.
- Watched tutorials on how to created a Design System from scratch.
- Worked on the UI elements, naming conventions, organisation, presentation with the team.
04.
Atomic design Approach
I decided the best approach to create the company design system would be to use the Atomic Approach. This is made of atoms, molecules, organisms, templates, and pages concurrently working together to create effective interface design systems.
Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.
This allow me to plan out a design file in Figma where I could start naming the various pages. Each page in the file belongs to an specific atomic category. I kept the structure open to adapt it at the need of the designs.
05.
the file organisation
Atoms
- Colors
- Typography
- Buttons
- Icons
- Shadows
molecules
- Toasters
- checkboxes
- Radio buttons
- Input fields
- Dropdowns
- Switch
- Tags
- Progression bar
- Tooltips
- Sliders
- Avatars
- Lists
- Counters
- Tabs
- Accordion
Organisms
- Navigation Bars
- Sidebars
- Slide in menu
- Edit Profile side menu
- Contact cards
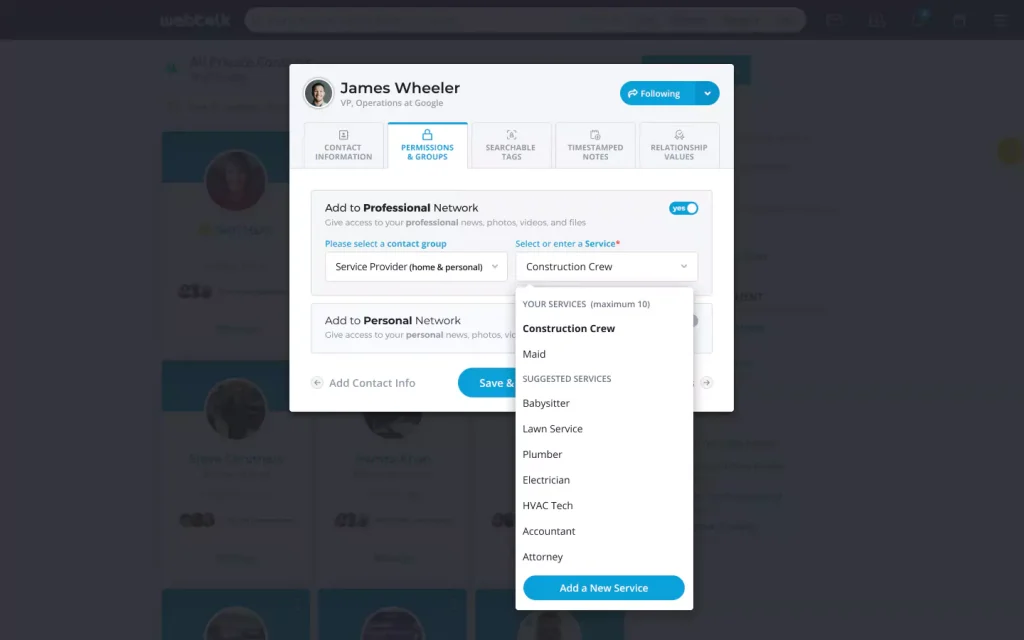
- Universal CRM
- Talkbox
- Posts
- Comments
- Profile Header
- Profile boxes
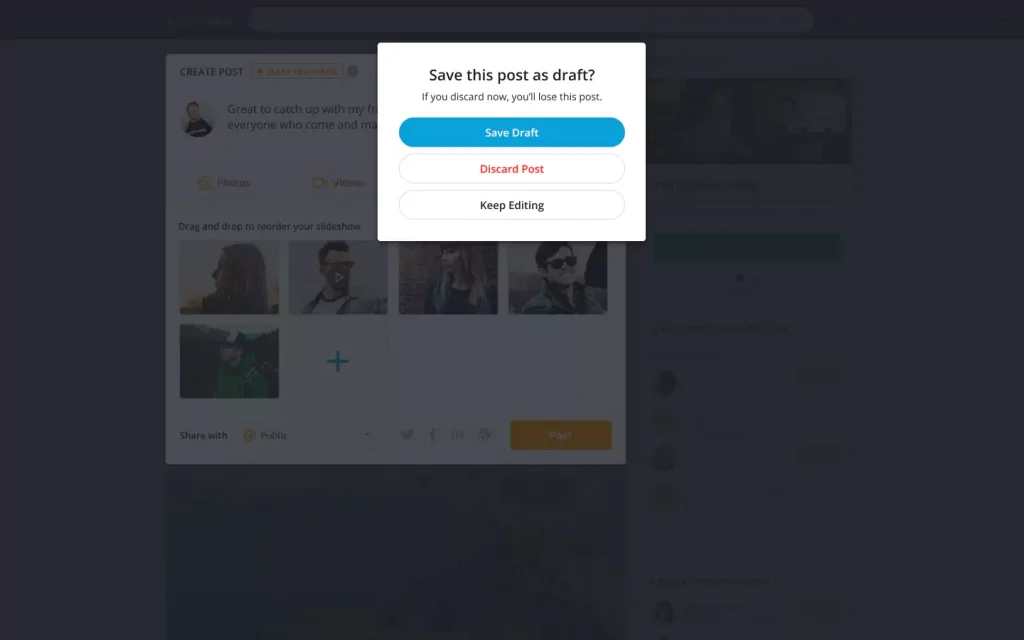
- Popups
Templates
- Newsfeed
- Messaging
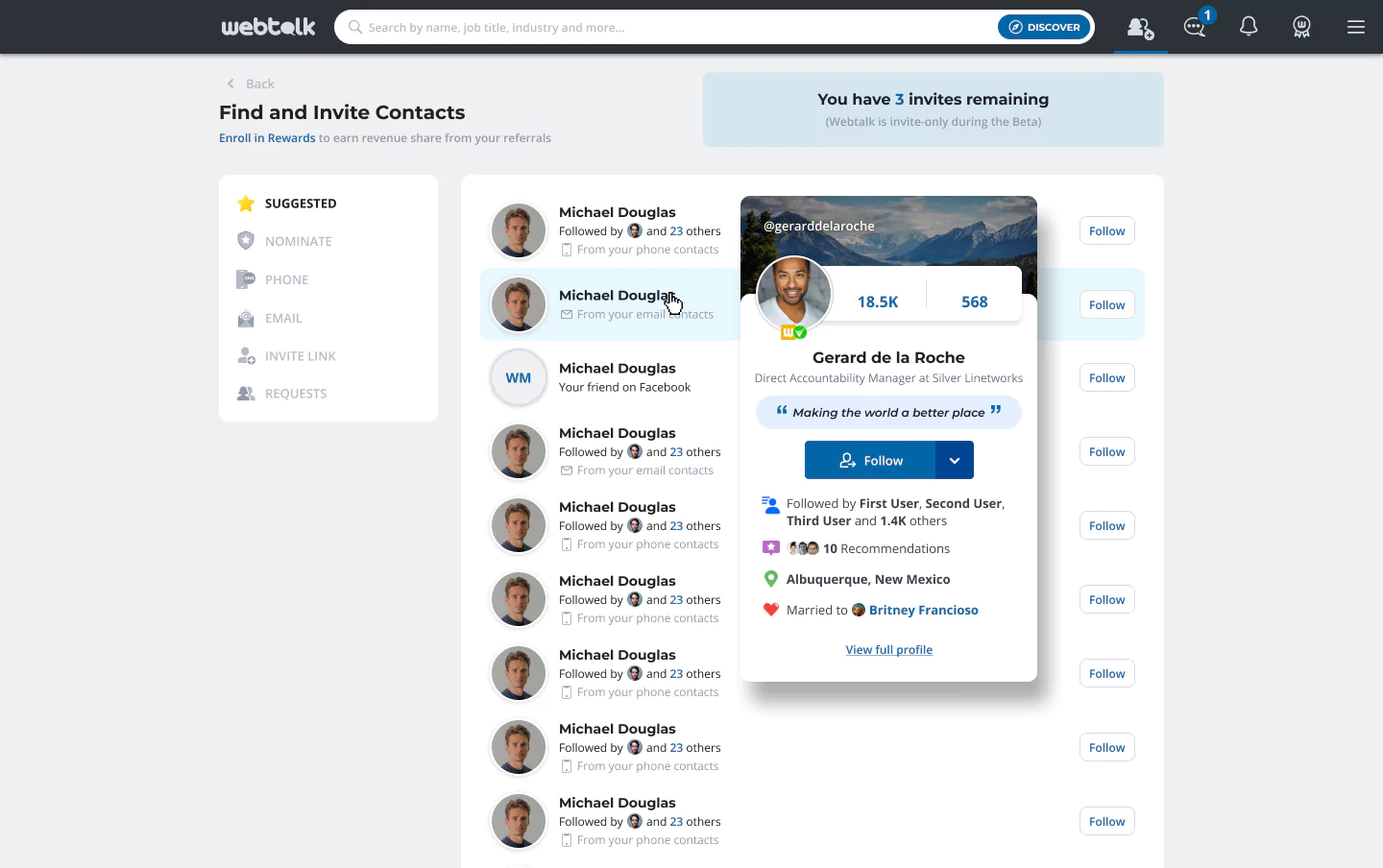
- Find & Invite
- Profile
- Settings
06.
Atoms


07.
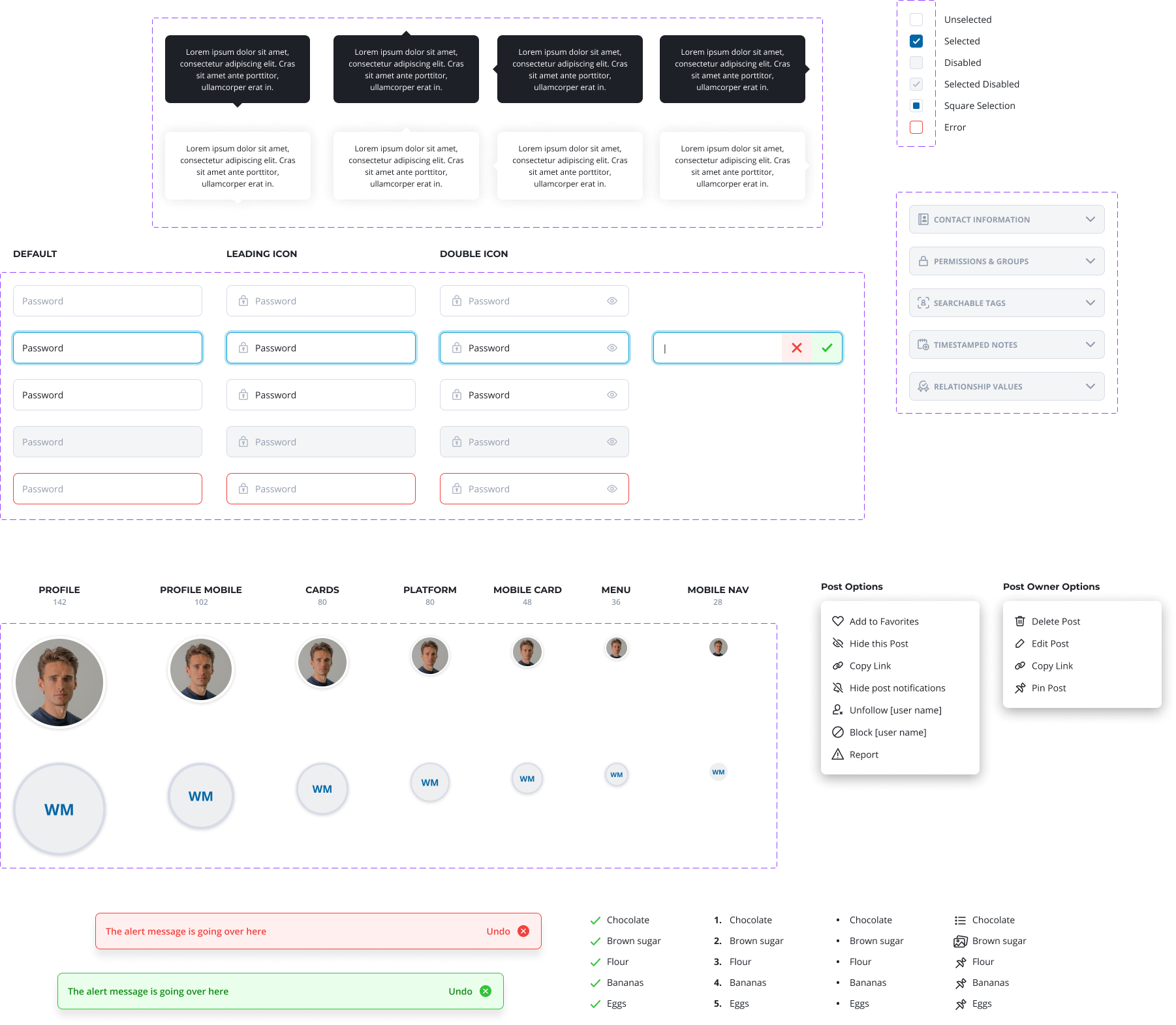
Molecules

08.
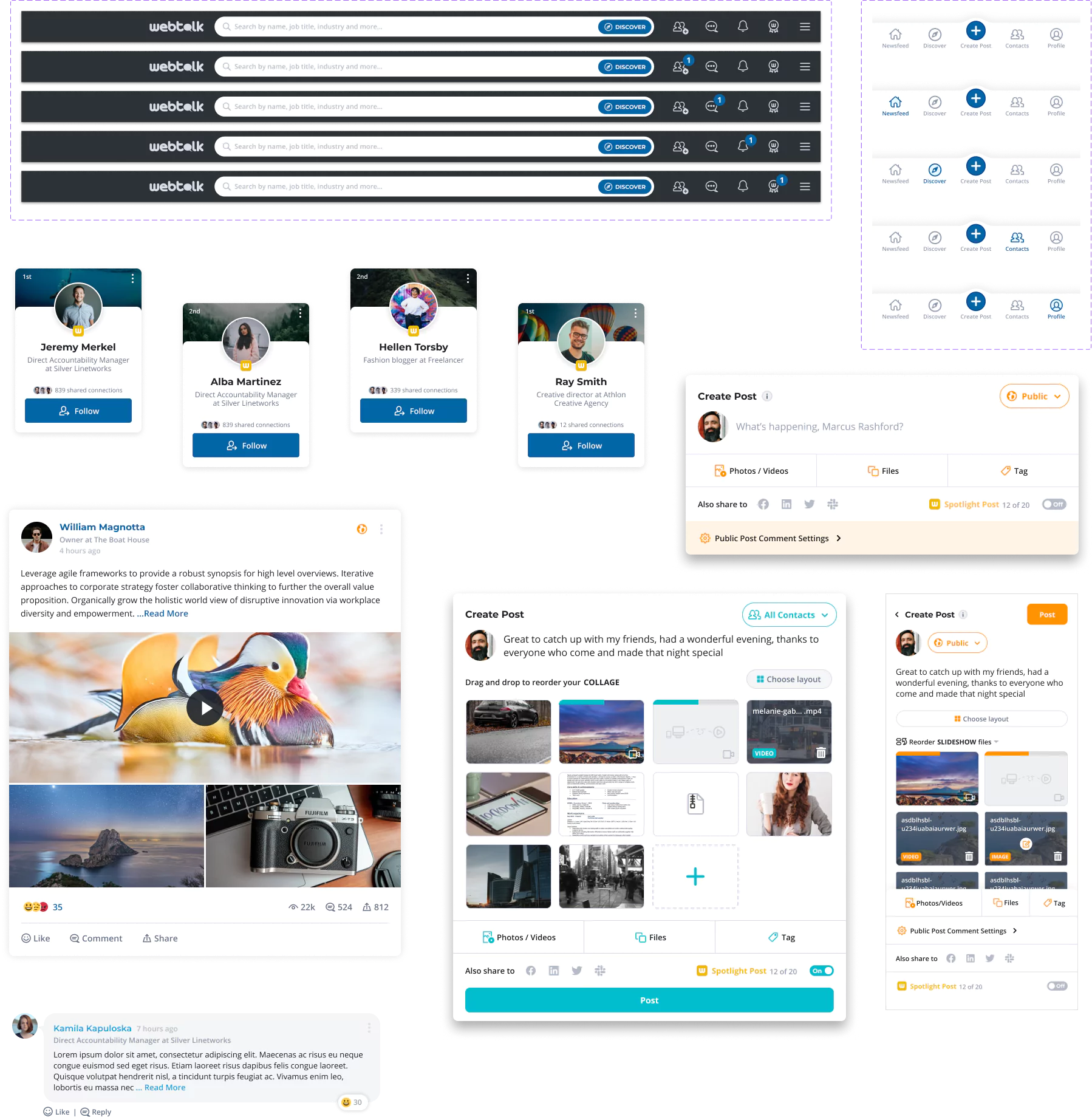
Organisms

09.
Templates



10.
Design system docs and the dev team
The creation of the design system was my own initiative. Being the only designer in the company I was always overwhelmed with work, smaller and bigger design tasks, urgent requests, meetings and there was never time to dedicate myself 100% to design.
Also I noticed how the handoff to developer was always a very lenghty process as I had to expalin not just the new UX features but also dive down in the interactions and front-end components.
The Presentation
After drafting a first acceptable design system, I presented the new file among the developers. They all were quite happy to have this available, which was a good start. The fact that we worked together for almost 3 years, everyone knows me and my designs to pretty easy to explain the atomic approach.
When I presented the dev team with the design file, the documentation was not ready yet and part is still a work in progress but they could instantly see the advantages of having such library implemented in the way the team work.
11.
The benefits
After the first couple of releases, I could tell that we really enjoyed the usage of teh design system. For me, I had the following advantages:
- Designs were done faster
- I could focus on solving problems rather than designing
- Spent less time reviewing the front-end
- More time for other tasks
For the development team:
- Started creating new components based on the new design file
- Quicker builds
- Less QA for the front-end
- More awareness of the developers about the company visual language
